Post details
A JavaScript library maintainer is under fire after merging a controversial PR to support legacy versions of Node.js.

A JavaScript library maintainer is under fire after merging a controversial PR to support legacy versions of Node.js.

Render founder/CEO Anurag Goel joins us for a look behind their platform. An application native hosting option that hides the lower levels still requires a LOT of infrastructure.
In this post, I talk about pleasant but seemingly minor features in personal sites
Between and I took 1846 steps.
Between and I took 6738 steps.
Are you a member of the 🕸️💍 IndieWeb Webring? Perhaps one of many who noticed that the "previous" and "next" links were actually going to random active member sites in the ring? I'm pleased to …
@ElleGray@mstdn.social My mom once went to hear Hannah Arendt speak. During the Q&A, some guy started off with the “more of a comment” opener, and Arendt cut in mid-sentence: “People came here tonight to hear me speak, not you,” and immediately moved to the next question.
Building the Patreon for developers https://changelog.fm/591 @changelog@changelog.social
I despair at the fact that you fucks have normalized catching Covid.
Week Notes 24#25 (4 mins read).
What happened in the week of 2024-06-17?
Secure your development environments with minimal cloud workstations powered by Chainguard's Wolfi. Learn how to reduce your attack surface and improve developer productivity. Everything you need to know about securing the software supply chain.

Adam & Jerod hallway-track-it between Microsoft Build interviews. Was 1999 the best year in film history? Was 2004 the worst? Have you heard the full story behind Blues Traveler’s “Hook”? Are you still reading this? Go listen! (This episode is for Changelog++ ears only.)
Stick the following in your ~/.gitconfig to make `git branch` sort by most recently committed (thanks to @wingo@mastodon.social for this one!): [branch] sort = -committerdate
Do you have trouble prioritising? Unable to decide what to focus your energies on today, next week, next year? Might I suggest having an inherited degenerative eye condition? Simply arrange your interests into easy categories such as "things that are easier to do with vision"/"things I can do without vision"
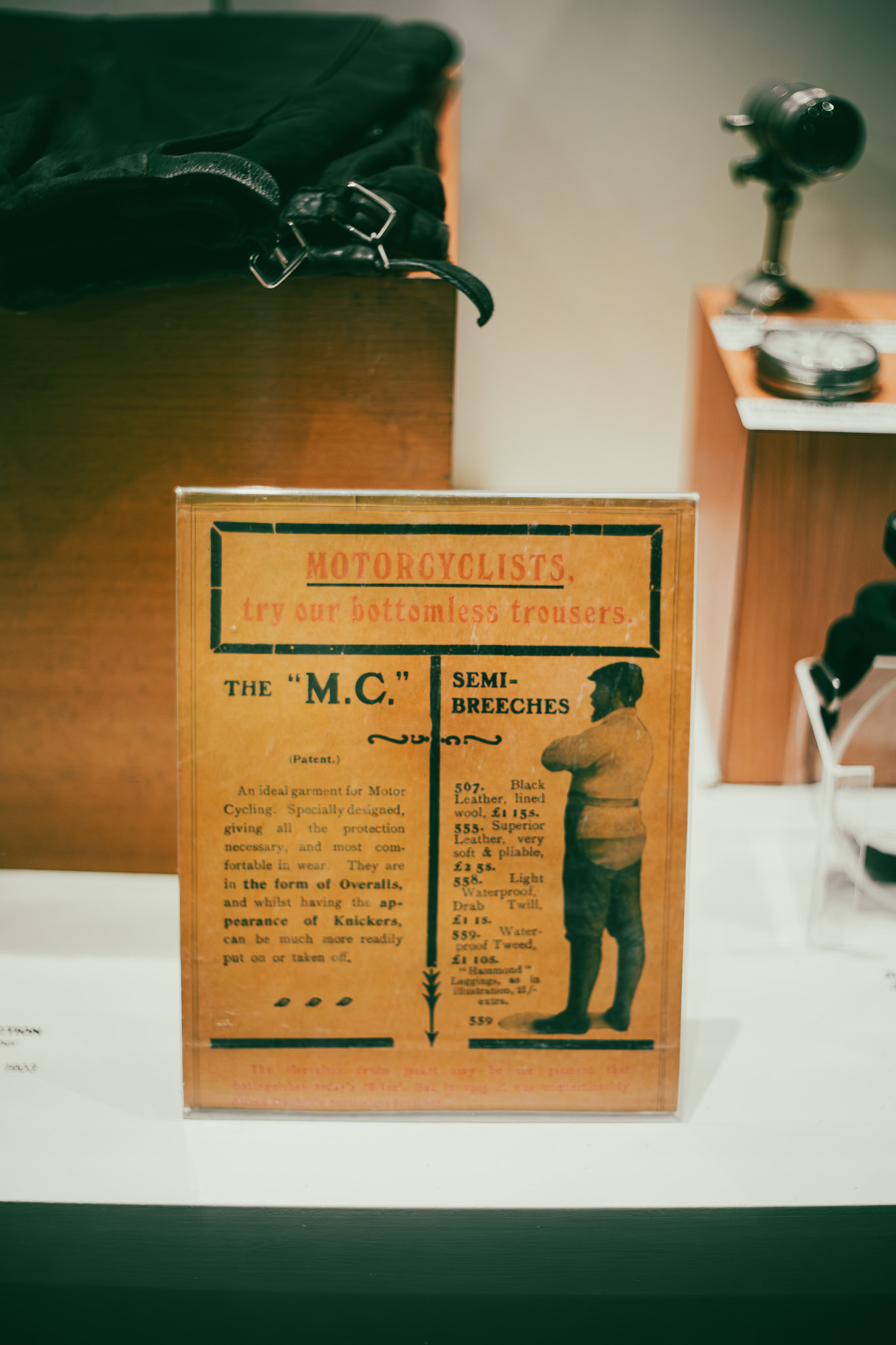
Attached: 1 image bottomless trousers you say? the appearance of knickers you say? readily take them off, you say?

Look, I drink a LOT of #tea. And I mean gallons of the stuff every day. People expect on Zoom that they'll see my massive mug appear on camera because I always have a cuppa to hand. I have two of @smolrobots@mastodon.social' Teabots. So you'd think I'd have strong opinions about how you should make it or drink it, wouldn't you? But no. Make it how you like it. Drink it how you want to. Stop getting all bent out of shape because someone makes it differently to how you do. What the hell is wrong with you?
OpenTorment is a fully open-source, privacy-first alternative to proprietary solutions like Torment Nexus. With OpenTorment you can easily torment yourself, enhancing your pain and suffering without compromising your privacy.
Julia dives into creating Wizard Zines on strace, Bash, and Git, making complex tools accessible, and community-driven knowledge sharing.

Thanks, Erik Dubbelboer, John Basila, Suchith, and Hiji, for co-hosting the episode!Which GUI library to choose?Caesar, a new Go Web Framework"How to prove I am good at Go apart from having work experience?""Where should I learn Go?"Learn Go with Tests

Jacob DePriest, VP and Deputy Chief Security Officer at GitHub, joins the show this week to talk about securing GitHub. From Artifact Attestations, profile hardening, preventing XZ-like attacks, GitHub Advanced Security, code scanning, improving Dependabot, and more.
This week on The Business of Open Source, I spoke with Karthik Ranganathan, founder and co-CEO of Yugabyte. This is the second time Karthik has been on the podcast, but since three years had passed I thought it’d be a good idea to catch up and see what’s changed at Yugabyte and how his...

Between and I took 6315 steps.
@aral@mastodon.ar.al That's not what I said at all, Aral.
I wrote https://www.jacky.wtf/essays/2024/oh-aral/ about the recent accessibility campaign that @aral@mastodon.ar.al's been holding in (or against) the GNOME community, how it's an inversion of privilege preservation and how I fell for it. I saw red flags and ignored them because of the messaging.
I have come to realize that one cannot do everything. Also, not everything can be important all at once. It is ok to say no and to prioritize what you can do today, tomorrow, and the coming week, Also, not knowing something is totally fine and not filling up every second of your day can be a good thing.
Attached: 1 image When HR asks you to spend a few minutes taking the “anonymous” survey they’ve made.

engineers will write 200 lines of code to avoid writing a single line of code twice
It’s more than rails!
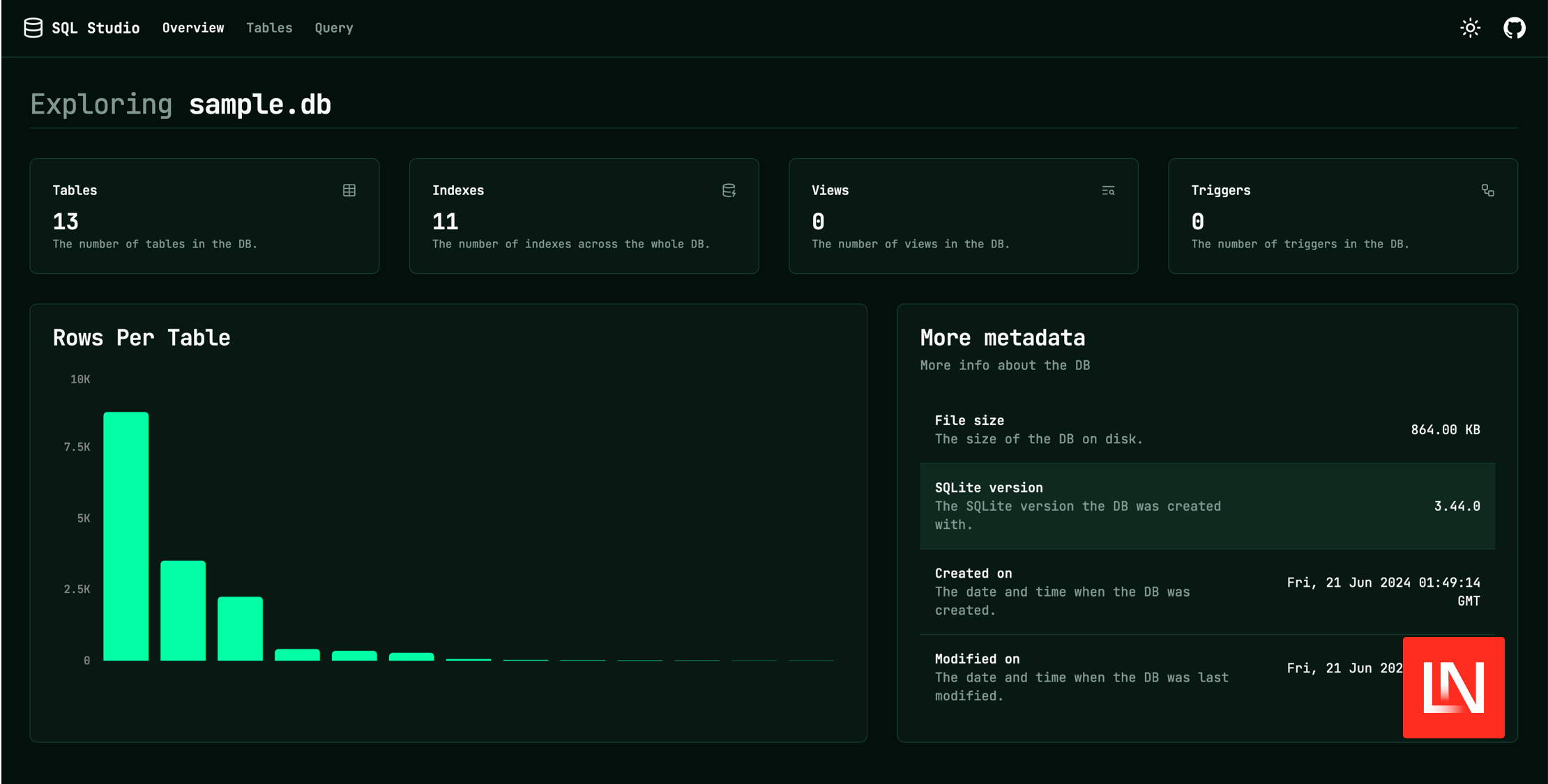
SQL Database Explorer [SQLite, libSQL, PostgreSQL, MySQL/MariaDB, DuckDB] - frectonz/sql-studio
SQLite Studio is a single-file binary, single-command SQLite database explorer.

Now is an excellent time to visit https://github.com/settings/applications Revoke all those unused and unloved applications which have access to your GitHub account.
computers used to scream when you connected them to the internet. this was correct
+1 - in the past I've had it recommended to not inline links and instead include them as footnotes, and I do not like that recommendation 🙃 I want the post to be rich with the context (where appropriate) and it to be linked naturally from what I'm talking about.
Some folks don't like that, that's fine! If it ends up sending someone on a side quest while they're trying to read my post, that's also OK!
(I'm increasingly suspicious that hardly anyone ever clicks on inline links in text like this, but that's not going to stop me from including them!)
Attached: 1 image Anyone else spend way too much time thinking about the grammar of linking to things? In this fragment I'm not at all confident about the "backs up that data" link, maybe I should have included "as JSON" in that link... Anyone seen a comprehensive style guide that addresses this? Extract from https://simonwillison.net/2024/Jun/21/search-based-rag/#ingredients-for-rag

Attached: 1 image happy friday to all my former startup friends now working for the bigco. stop rubbing after a few years the white armor does.

As a programmer, I'll likely be making off-by-one mistakes until the day after I die
In this episode of the Mechanical Ink podcast, host Schalk Neethling sits down with Ethan Marcotte, a prominent figure in web design known for coining the term "responsive web design." Ethan's journey in the design world spans over two decades, during which he has significantly influenced how websites are created and experienced across various devices.

Between and I took 4203 steps.
Attached: 4 images Glad #midsommar! ❤️🇸🇪

Attached: 1 image David Tennant. Always supporting Pride and trans people. Just a wonderful human being ♥️ (photo by Georgia Tennant. posted on her insta)

Between and I took 4849 steps.
Does for me on Firefox Nightly (Android)
Between and I took 4635 steps.
Content warning: systemd-tmpfiles, deleting /home
24 comments