Providing Hints for Autoconfiguring Micropub Clients

So far I'm enjoying using my autoconfiguring Micropub client, but as mentioned in the announce post, I knew there was a glaring usability issue (aside from the poor design of the UI!). I knew I wanted to make it so the editor can understand what type of input to use for a property.
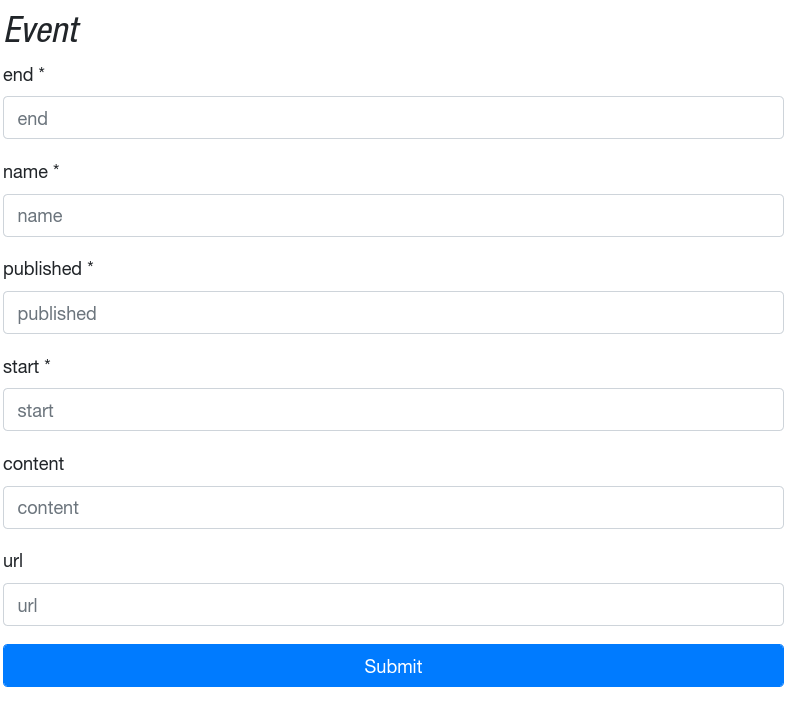
This means I can take the original event editor page, which was just a row of plain text inputs:

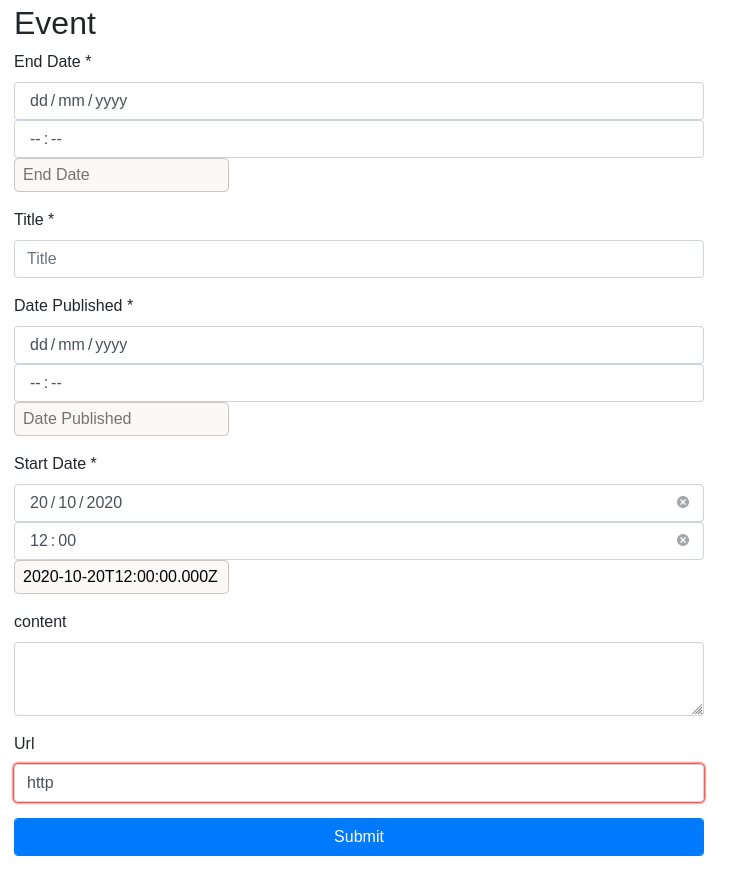
And replace it with the below, which provides a much nicer experience, with browser validation for URLs, date + time pickers (as I couldn't find an all-in-one datetime picker) and a <textarea> for content boxes:

This is possible using a set of Micropub metadata I've proposed and am using when sending the q=properties query:
{
"properties": [
{
"name": "name",
"hints": [],
"display-name": "Title"
},
{
"name": "nickname",
"hints": [],
"display-name": "Nickname"
},
{
"name": "photo",
"hints": [
"url"
],
"display-name": "Photo"
},
{
"name": "published",
"hints": [
"date"
],
"display-name": "Date Published"
},
{
"name": "category",
"hints": [
"multivalue"
],
"display-name": "Category / tag"
},
{
"name": "rsvp",
"hints": [],
"options": [
"yes",
"no",
"maybe",
"interested"
],
"default": "yes",
"display-name": "RSVP"
},
{
"name": "content",
"hints": [
"multiline"
],
"display-name": "content"
},
{
"name": "syndication",
"hints": [
"multivalue",
"url"
],
"display-name": "Syndication URL"
},
{
"name": "summary",
"hints": [],
"display-name": "Summary"
},
{
"name": "end",
"hints": [
"date"
],
"display-name": "End Date"
},
{
"name": "start",
"hints": [
"date"
],
"display-name": "Start Date"
},
{
"name": "num",
"hints": [],
"display-name": "Number"
},
{
"name": "unit",
"hints": [],
"display-name": "Unit"
},
{
"name": "url",
"hints": [
"url"
],
"display-name": "Url"
},
{
"name": "rel=twitter",
"hints": [],
"display-name": "Twitter username"
},
{
"name": "repost-of",
"hints": [
"url"
],
"display-name": "URL to be Reposted"
},
{
"name": "like-of",
"hints": [
"url"
],
"display-name": "URL to Like"
},
{
"name": "in-reply-to",
"hints": [
"url"
],
"display-name": "URL to Reply To"
},
{
"name": "bookmark-of",
"hints": [
"url"
],
"display-name": "URL to Bookmark"
},
{
"name": "read-status",
"hints": [],
"options": [
"to-read",
"reading",
"finished"
],
"default": "finished",
"display-name": "Reading Status"
},
{
"name": "read-of",
"hints": [
"url"
],
"display-name": "URL to Mark Reading Status Of"
}
]
}
The hints allow for making it clear to a consumer how to style the input, i.e. should it be multi-line input, should we have some way of specifying multiple items, etc.
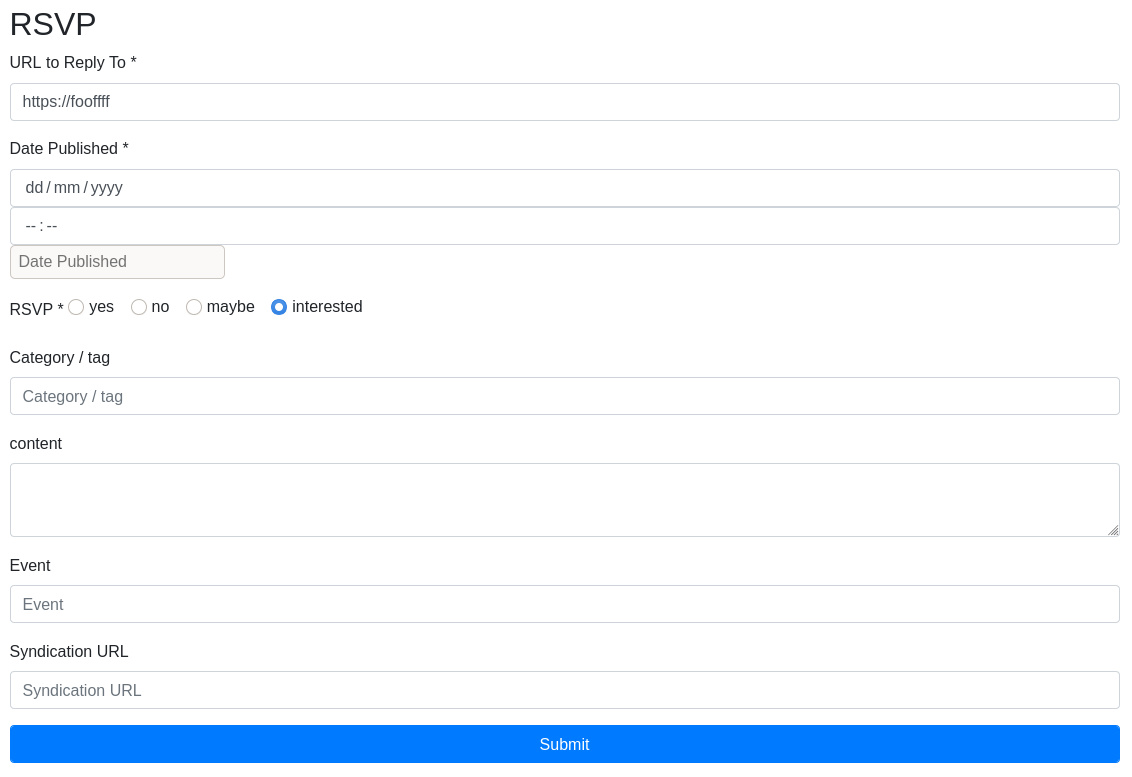
I've also followed the idea of options and default, which means any items i.e rsvp are provided as a selection :

We can also present a friendly name for the user using the display-name, instead of using the Microformats2 property name.
I'm looking forward to finding out other options for these hints, and am considering whether there should be a way of providing a way of a client being able to discover where they can query to find possible options, i.e. q=category.


