Liked
a post on Twitter
Post details
This is awesome! 🙌🏼
Post details
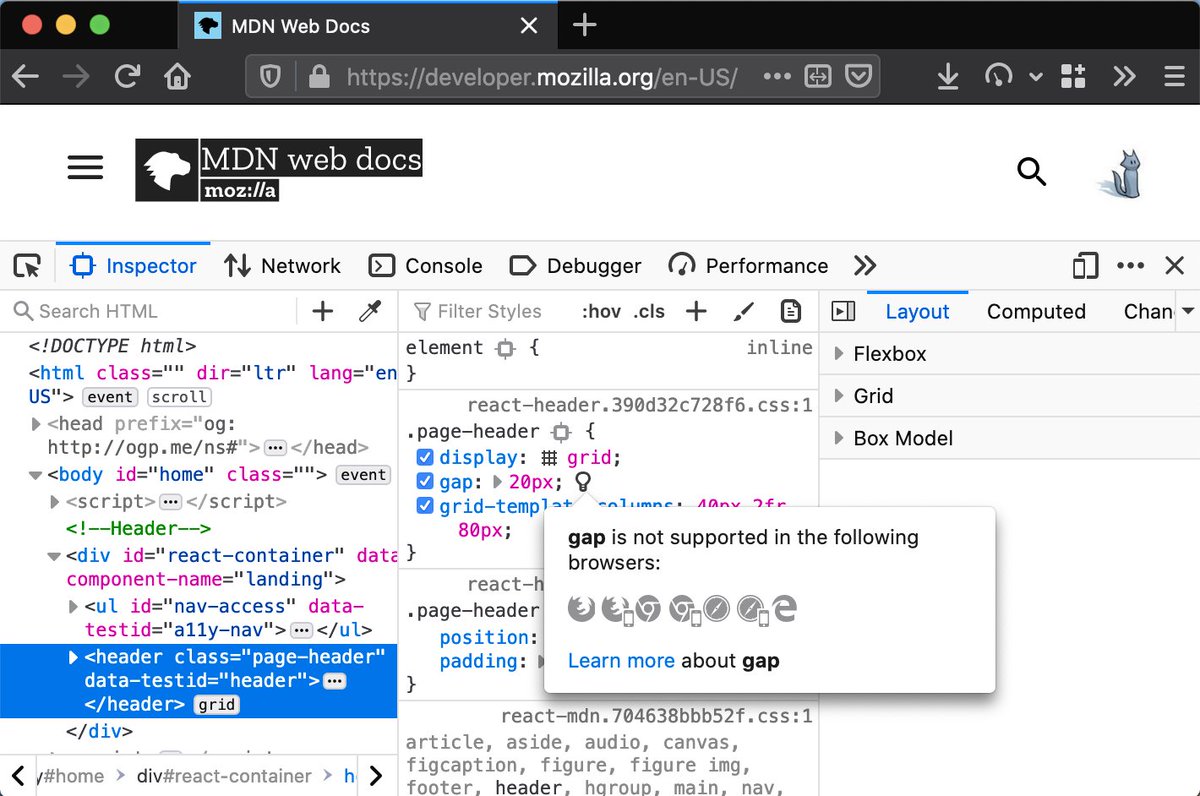
Now in Nightly: Thanks to our Google Summer of Code intern @Kriyszig, you can see which browsers your CSS is unsupported in from the CSS Rules panel! See it in action by enabling the pref: "devtools.inspector.ruleview.inline-compatibility-warning.enabled" --@micah_tigleyFirefox DevTools (@FirefoxDevTools)Tue, 18 Aug 2020 16:13 +0000
Carol 🌻 (@CarolSaysThings)Tue, 18 Aug 2020 16:23 +0000
This post was filed under likes.
Interactions with this post
Interactions with this post
Below you can find the interactions that this page has had using WebMention.
Have you written a response to this post? Let me know the URL:
Do you not have a website set up with WebMention capabilities? You can use Comment Parade.